
そんな疑問に回答します。
本記事を読むと以下のことがわかるようになります。
本記事でわかること
- HTML/CSSトレーニングの概要
- HTML/CSSトレーニングをオススメする人
- HTML/CSSトレーニングを目指す時の問題点
- HTML/CSSトレーニングの受講の流れ
- HTML/CSSトレーニングにかかる料金
本記事を書いている僕は、エンジニア歴10年以上の現役エンジニアです。
現在はフリーランスエンジニアとしてシステム開発をしています。
僭越ながら先輩エンジニアとして、テックアカデミーの『HTML/CSSトレーニング』を紹介していきますのでよかったら最後までご覧ください。
テックアカデミーについて、もっと詳しく知りたい人は無料の『メンター相談』を受けてみてください。
メンター相談はいつまで続くかわかりません。
無くならないうちにサクッと体験させてもらいましょう。
\当日1時間後から予約できる/
副業サポートについて詳しく知りたい方は、こちらのページにすべての情報がまとまっていますよ。
Table of Contents
【テックアカデミー】2週間でHTML/CSSを習得できるコース紹介

今回紹介するのは、プログラミングスクール大手TechAcademy(テックアカデミー)で展開されている『HTML/CSSトレーニング』です。
プログラミングスキルを身に付けて、エンジニアとして副業で稼いでいきたい人の参考になれば幸いです。
HTML/CSSトレーニングとは
まずは『HTML/CSSトレーニング』とはどんなコースなのかを説明します。
テックアカデミーの公式HPでは以下のように紹介されていました。
HTMLとCSSは、Webページを作るための最も基本的な言語です
第一線で活躍するプロがメンターとなり
毎日8時間のチャットサポート・回数無制限の課題レビューを実施
2週間で、HTMLとCSSを基礎から理解しスキル習得できるようバックアップします
引用元:HTML/CSSトレーニング | TechAcademy [テックアカデミー]
詳しくは後述もしていきますが、
- 2週間でHTMLとCSSを基礎から学び、実際にWebサイトを開発できる
- 第一線で活躍する現役エンジニアのサポートあり
- チャットサポート、回数無制限の課題レビューなど挫折させないサポートあり
という手厚い内容になっています。
プログラミング未経験や初心者の方にとっては、まず何から勉強していいかがわかりませんよね。
HTMLとCSSは、Webページを作るための最も基本的な言語です。
整ったサポート体制の中でカリキュラムを進められるのは、初学者にとってありがたいですね。
HTML/CSSトレーニングはこんな人にオススメ
ここからは、HTML/CSSトレーニングをオススメしたい人がどんな人なのかについてです。
1.何から勉強していいかわからない方
義務教育の必須科目にもなり、年々その需要が高まりつつあるプログラミング。
大人になってから勉強を始めるのは精神的にもハードルが高いですよね。
将来を見越してプログラミングを使いたいけど何から勉強していいかわからない方にとって、本コースは最善の手のひとつといえるでしょう。
HTML/CSSトレーニングは自宅にいながらプログラミングを学べて、しっかりカリキュラムに取り組めば副業に必要なスキルを身に付けることができますよ。
2.なるべく短期間でスキルを身に付けたい方
「今の仕事をしながらスキルを身に付けたい」
「介護や育児の合間で学習を進めたい」
そんな方にとって、数ヶ月要するカリキュラムは時間の確保が難しいですよね。
HTML/CSSトレーニングは2週間という短期間でカリキュラムが組まれています。
忙しい社会人の方でも受講しやすいのでおすすめです。
3.プログラミングに興味のある方
HTML/CSSトレーニングでは、HTMLとCSSに特化して学習します。
興味はあるけど何から勉強し始めていいかわからなかった方でも、プログラミングを学ぶきっかけとなるでしょう。
プログラミング教養はこれからの時代、確実に身に付けておくべきスキルセットです。
テクノロジー分野の素養があるとどんな分野にも生かせるので、同世代から一歩も二歩も抜き出ることが可能ですよ。
HTML/CSSトレーニングを目指す時の3つの問題点【解決方法あり】
「プログラミングをやってみたことはあるけど難しかった」
「これまでHTMLやCSSを勉強したことがない」
「本当に副業で稼げるか不安がある」
そんな方たちに向けて、問題となりうることが3つあるので先にお伝えしておきます。

「テックアカデミーを実際に受講した人の評判・口コミを知りたい!」
「テックアカデミーを受けるメリット・デメリットを知りたい!」
そんな方はこちらの記事もご覧ください。
1.プログラミングを学習する機会がない
身近にプログラミングについて相談できる人がいないと独学するしかありません。
プログラミングスクールは東京をはじめとした首都圏に集中していて、授業料が高額になるスクールが多いですよね。
HTML/CSSトレーニングなら、第一線で活躍する現役のエンジニアからサポートしてもらえる体制が整っています。
完全オンラインで講義を受講することが可能なので、地方住まいの人もネット環境さえあれば学習を継続することができます。
2.モチベーションが維持できず続かない
独学でプログラミング学習をすると、どこから始めていいかわからないし何がわからないのかもわからないような迷子状態になりがちです。
調べても答えにたどり着くまでにものすごい時間がかかったり、答えにたどり着けないことさえあります。
HTML/CSSトレーニングなら、チャットサポートや回数無制限の課題レビューがあります。
分からないことや不安なことは包み隠さず伝えましょう。
モチベーションを保ちながら学習を進めることが可能です。
3.本当に2週間でスキルが身に付くかわからない
HTML/CSSトレーニングは2週間という短期間のコースです。
初めてのプログラミング学習の場合、未経験だからこそ何もかもが難しく感じてしまいますよね。
たった2週間で本当にスキルが身に付くのか、不安を感じる方もいるでしょう。
HTML/CSSトレーニングなら、初心者でも挫折せずに学んでいけるように独自カリキュラムが用意されています。
さらに、2週間のサポート期間終了後もカリキュラムは閲覧可能です。
わからなかったところを受講後にも復習できるで、スキルが身に付くまで取り組むことができますよ。
テックアカデミーのHTML/CSSトレーニング以外のおすすめコース
テックアカデミーでは、本記事で紹介しているHTML/CSSトレーニング以外にも複数のサービスを提供しています。
すべてのコースを比較してみて、どのコースを受講するか検討したいという方。
そんな方は以下の記事を参照ください。
プログラミングを学ぶ目的によって、選ぶコースや学習内容は変えていくべきです。
- 副業スキルを身に付けたい
- エンジニア転職に成功したい
- Webサービスを作れるようになりたい
- スマートフォンアプリを作れるようになりたい
- Webサイト制作ができるようになりたい
- AI・データサイエンスを学びたい
- ゲームアプリ制作がしたい
- 動画の編集・制作を学びたい
- Webマーケティングを学びたい
- 社内の業務効率を改善したい
- プログラミングの教養を身に付けたい
- 1〜2週間で学べるコースから選びたい
などなど、目的や希望する学習スタイルはさまざまですよね。
受講してみたらイメージと違ったとなってしまうその前に。
受講前に一度ご自身の目的を振り返ってみることをオススメします。
HTML/CSSトレーニングの受講の流れ

HTML/CSSトレーニングに申し込んで、どういった流れで学習が進んでいくのかを紹介します。
1.申し込み、支払い
まずはテックアカデミーのHTML/CSSトレーニングサイトから申し込みをしましょう。
こちらよりHPにアクセスしたら、画面最下部まで進んでください。

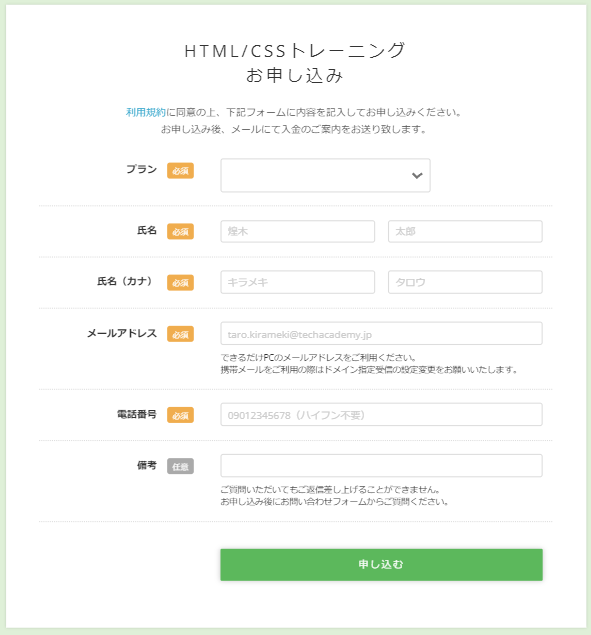
このような申込フォームがありますので、必要事項を記入して『申し込む』ボタンをクリックして申し込みをします。
申し込み後に入金の連絡が来ますので、入金をしましょう。
注意
フォームで記入したメールアドレス宛に連絡が来ますので、ドメイン受信設定の確認をしましょう。
設定によってはうまく受信できなかったり、迷惑メール扱いになってしまうことがあります。
2.アカウント発行、学習開始
入金がテックアカデミー側で確認出来次第、アカウントを発行されます。
アカウント発行後は、カリキュラムに取り組めるようになるので予習を始めることもできます。
カリキュラムはすべてオンライン完結です。
学習、課題作成を進めていき、短期間でHTML/CSSスキルの習得を目指していきます。
わからないことがあれば、チャットサポートや回数無制限の課題レビューを駆使して疑問を解消しましょう。
わかるまで質問して、できなかったことができるようになっていくのがプログラミング学習習得への近道です。
3.ホームページ作成(HTML、CSS学習)
実際に自分でHTMLとCSSを使ってWebページを作成していきます。
HTML/CSSトレーニングで習得できるスキルは具体的に下記の通りです。
HTML
- HTMLの基本構造
- タグの基本的な書き方
- head / body要素
- img要素
- 課題サイトの紹介
- ヘッダーの作成
- サイドバーの作成
- コンテンツの作成
- フッターの作成
- フォームの作成
CSS
- CSSについて
- 基本形
- 記述ルール
- セレクタについて
- スタイルの継承
- 様々なプロパティ
- CSSでグラデーションを作る
- デザイン
ホームページ作成に関わる必要なことはメンターが徹底サポートしてくれるので安心です。
ここまで学習を進めてWebサイトを作る経験を積んでいくと、プログラミングの楽しさがわかってくるはずです。

HTML/CSSトレーニングにかかる料金


【重要】料金は2週間で¥53,900(税込)
HTML/CSSトレーニングにかかる料金は以下の通りです。

期間は2週間プランで、社会人と学生で料金は変わります。
社会人の方は53,900円。
学生の方は42,900円。
となっています。
HTML/CSSトレーニングのコスパを計算
社会人の方は53,900円かかります。
プログラミングスクールを受講しようとすると、数十万円するところがほとんどです。
HTMLとCSSのみに特化しているコースとはいえ、かなり安く受講できるといえるでしょう。
分割払いにも対応しています。
月々約2,246円〜(学生は約1,788円~)でも支払いはできます。
分割払いを検討されている方は、こちらの記事も合わせてどうぞ。
そもそも安いコースではありますが、コスパがいいのかも計算してみましょう。
2週間で53,900円なので、1週間に換算すると26,950円です。
1日当たりに換算すると3,850円です。
将来の大きな結果を得るために、1日4,000円弱の投資というのは決して高すぎはしないのではないでしょうか。
ぶっちゃけ安いスクールを探そうと思えば、いくつか見つけることはできると思います。
ただ、実績充分で認知もされているテックアカデミーなので、なにかと安心して受講することができそうです。
もしも解約したくなったら・・・

支払った料金は、条件を満たせば全額返金されます。
ただし、条件を満たさない場合は返金されません。
条件の詳細や注意点について気になる方は、こちらの記事で詳しく解説しています。
受講前にチェックしておきましょう。
おわりに【まずは無料体験から】

今回は、『【テックアカデミー】2週間でHTML/CSSを習得できるコース紹介』というテーマでお話してきました。
プログラミングスキルをイチから習得するまではとても長く感じますし、はじめは特に難しくて挫折しそうにもなるでしょう。
しかし、毎日一歩ずつ学習を積み重ねれば確実にスキルアップしていきます。
Webページ作成の基礎を身に付けるために、しっかりカリキュラムに取り組みましょう。
本記事で紹介したことが、HTML/CSSトレーニングの受講を検討している方にとって参考となっていたらうれしい限りです。
テックアカデミーについて、もっと詳しく知りたい人は無料の『メンター相談』を受けてみてください。
メンター相談はいつまで続くかわかりません。
無くならないうちにサクッと体験させてもらいましょう。
\当日1時間後から予約できる/
副業サポートについて詳しく知りたい方は、こちらのページにすべての情報がまとまっていますよ。
本記事は以上となります。




