
そんな疑問に回答します。
本記事を読むと以下のことがわかるようになります。
本記事でわかること
- Bootstrapトレーニングの概要
- Bootstrapトレーニングをオススメする人
- Bootstrapトレーニングを目指す時の問題点
- Bootstrapトレーニングの受講の流れ
- Bootstrapトレーニングにかかる料金
本記事を書いている僕は、エンジニア歴10年以上の現役エンジニアです。
現在はフリーランスエンジニアとしてシステム開発をしています。
僭越ながら同じエンジニアとして、テックアカデミーの『Bootstrapトレーニング』を紹介していきますのでよかったら最後までご覧ください。
テックアカデミーについて、もっと詳しく知りたい人は無料の『メンター相談』を受けてみてください。
メンター相談はいつまで続くかわかりません。
無くならないうちにサクッと体験させてもらいましょう。
\当日1時間後から予約できる/
副業サポートについて詳しく知りたい方は、こちらのページにすべての情報がまとまっていますよ。
Table of Contents
【テックアカデミー】2週間でBootstrapを習得できるコース紹介

今回紹介するのは、プログラミングスクール大手TechAcademy(テックアカデミー)で展開されている『Bootstrapトレーニング』です。
プログラミングスキルを身に付けて、エンジニアとして副業で稼いでいきたい人の参考になれば幸いです。
Bootstrapトレーニングとは?
まずは『Bootstrapトレーニング』とはどんなコースなのかを説明します。
テックアカデミーの公式HPでは以下のように紹介されていました。
Bootstrapはすばやく整ったデザイン・レイアウトを実装できるCSSフレームワークです
第一線で活躍するプロがメンターとなり
毎日8時間のチャットサポート・回数無制限の課題レビューを実施
2週間でBootstrapを用いた制作スキル習得へ向けてバックアップします
引用元:Bootstrapトレーニング | TechAcademy [テックアカデミー]
詳しくは後述もしていきますが、
- 2週間でBootstrapを基礎から学び、リッチなWebサイト開発を学べる
- 第一線で活躍する現役エンジニアのサポートあり
- チャットサポート、回数無制限の課題レビューなど挫折させないサポートあり
という手厚い内容になっています。
Bootstrapについては、テックアカデミーのYouTubeチャンネルでも詳しく解説されています。
プログラミング未経験や初心者の方にとっては、まず何から勉強していいかがわかりませんよね。
デザインの知識がなくても手軽にカッコイイWebサイトを作れるので、Web制作者は確実に見つけておきたいスキルといえます。
Bootstrapトレーニングはこんな人にオススメ
ここからは、Bootstrapトレーニングをオススメしたい人がどんな人なのかについてです。
1.Webデザインの基礎を学びたい方
Web制作で稼いでいきたい人にとってデザインの学習は必須です。
顧客の喜ぶサイト制作ができるようになったら、副業はおろか本業並みに稼げる可能性もありますよ。
Bootstrapトレーニングは完全オンラインなので、自宅にいながらカリキュラムに取り組めます。
Webデザインを基礎から学びたいという人にはうってつけと言えるでしょう。
2.なるべく短期間でスキルを身に付けたい方
「今の仕事をしながらスキルを身に付けたい」
「介護や育児の合間で学習を進めたい」
そんな方にとって、数ヶ月要するカリキュラムは時間の確保が難しいですよね。
Bootstrapトレーニングは2週間という短期間でカリキュラムが組まれています。
忙しい社会人の方でも受講しやすいのでおすすめです。
3.Bootstrapに興味のある方
Bootstrapトレーニングでは、Bootstrapに特化して学習します。
CSSを駆使すれば絶対に必要なスキルとは言えませんが、身に付ければレベルの高いサイトを手軽に作ることができるようになります。
Web制作を行う上でデザインを学ぶことは切っても切れません。
副業スキルを一歩も二歩も進めたい方にはおすすめと言えるでしょう。
Bootstrapトレーニングを目指す時の3つの問題点【解決方法あり】
「CSSをやってみたことはあるけど難しかった」
「これまでBootstrapを勉強したことがない」
「本当に副業で稼げるか不安がある」
そんな方たちに向けて、問題となりうることが3つあるので先にお伝えしておきます。

「テックアカデミーを実際に受講した人の評判・口コミを知りたい!」
「テックアカデミーを受けるメリット・デメリットを知りたい!」
そんな方はこちらの記事もご覧ください。
1.Webデザインを学習する機会がない
身近にプログラミングについて相談できる人がいないと独学するしかありません。
プログラミングスクールは東京をはじめとした首都圏に集中していて、授業料が高額になるスクールが多いですよね。
Bootstrapトレーニングなら、第一線で活躍する現役のエンジニアからサポートしてもらえる体制が整っています。
完全オンラインで講義を受講することが可能なので、地方住まいの人もネット環境さえあれば学習を継続することができます。
2.モチベーションが維持できず続かない
独学でWebデザイン学習をすると、どこから始めていいかわからないし何がわからないのかもわからないような迷子状態になりがちです。
調べても答えにたどり着くまでにものすごい時間がかかったり、答えにたどり着けないことさえあります。
Bootstrapトレーニングなら、チャットサポートや回数無制限の課題レビューがあります。
分からないことや不安なことは包み隠さず伝えましょう。
モチベーションを保ちながら学習を進めることが可能です。
3.本当に2週間でスキルが身に付くかわからない
Bootstrapトレーニングは2週間という短期間のコースです。
初めてのWebデザイン学習の場合、未経験だからこそ何もかもが難しく感じてしまいますよね。
たった2週間で本当にスキルが身に付くのか、不安を感じる方もいるでしょう。
Bootstrapトレーニングなら、初心者でも挫折せずに学んでいけるように独自カリキュラムが用意されています。
さらに、2週間のサポート期間終了後もカリキュラムは閲覧可能です。
わからなかったところを受講後にも復習できるで、スキルが身に付くまで取り組むことができますよ。
テックアカデミーのBootstrapトレーニング以外のおすすめコース
テックアカデミーでは、本記事で紹介しているBootstrapトレーニング以外にも複数のサービスを提供しています。
すべてのコースを比較してみて、どのコースを受講するか検討したいという方。
そんな方は以下の記事を参照ください。
プログラミングを学ぶ目的によって、選ぶコースや学習内容は変えていくべきです。
- 副業スキルを身に付けたい
- エンジニア転職に成功したい
- Webサービスを作れるようになりたい
- スマートフォンアプリを作れるようになりたい
- Webサイト制作ができるようになりたい
- AI・データサイエンスを学びたい
- ゲームアプリ制作がしたい
- 動画の編集・制作を学びたい
- Webマーケティングを学びたい
- 社内の業務効率を改善したい
- プログラミングの教養を身に付けたい
- 1〜2週間で学べるコースから選びたい
などなど、目的や希望する学習スタイルはさまざまですよね。
受講してみたらイメージと違ったとなってしまうその前に。
受講前に一度ご自身の目的を振り返ってみることをオススメします。
Bootstrapトレーニングの受講の流れ

Bootstrapトレーニングに申し込んで、どういった流れで学習が進んでいくのかを紹介します。
1.申し込み、支払い
まずはテックアカデミーのBootstrapトレーニングサイトから申し込みをしましょう。
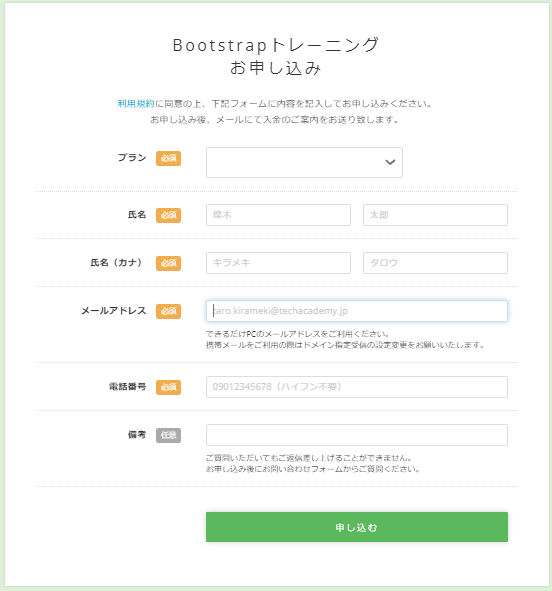
こちらよりHPにアクセスしたら、画面最下部まで進んでください。

このような申込フォームがありますので、必要事項を記入して『申し込む』ボタンをクリックして申し込みをします。
申し込み後に入金の連絡が来ますので、入金をしましょう。
注意
フォームで記入したメールアドレス宛に連絡が来ますので、ドメイン受信設定の確認をしましょう。
設定によってはうまく受信できなかったり、迷惑メール扱いになってしまうことがあります。
2.アカウント発行、学習開始
入金がテックアカデミー側で確認出来次第、アカウントを発行されます。
アカウント発行後は、カリキュラムに取り組めるようになるので予習を始めることもできます。
カリキュラムはすべてオンライン完結です。
学習、課題作成を進めていき、短期間でBootstrapスキルの習得を目指していきます。
わからないことがあれば、チャットサポートや回数無制限の課題レビューを駆使して疑問を解消しましょう。
わかるまで質問して、できなかったことができるようになっていくのがプログラミング学習習得への近道です。
3.ホームページ作成(Bootstrap学習)
実際に自分でBootstrapを使ってWebサイトを作成していきます。
Bootstrapトレーニングで習得できるスキルは具体的に下記の通りです。
カリキュラム内容
- Bootstrapの基本の使い方
- コンポーネントの活用方法
- JavaScriptでサイトに動きをつける
- Bootstrapのカスタマイズ機能
Bootstrap学習に関わる必要なことはメンターが徹底サポートしてくれるので安心です。
ここまで学習を進めてWebサイトを作る経験を積んでいくと、プログラミングの楽しさがわかってくるはずです。

Bootstrapトレーニングにかかる料金


【重要】料金は2週間で¥53,900(税込)
Bootstrapトレーニングにかかる料金は以下の通りです。

期間は2週間プランで、社会人と学生で料金は変わります。
社会人の方は53,900円。
学生の方は42,900円。
となっています。
Bootstrapトレーニングのコスパを計算
社会人の方は53,900円かかります。
プログラミングスクールを受講しようとすると、数十万円するところがほとんどです。
Bootstrapのみに特化しているコースとはいえ、かなり安く受講できるといえるでしょう。
分割払いにも対応しています。
月々約2,246円〜(学生は約1,788円~)でも支払いはできます。
分割払いを検討されている方は、こちらの記事も合わせてどうぞ。
そもそも安いコースではありますが、コスパがいいのかも計算してみましょう。
2週間で53,900円なので、1週間に換算すると26,950円です。
1日当たりに換算すると3,850円です。
将来の大きな結果を得るために、1日4,000円弱の投資というのは決して高すぎはしないのではないでしょうか。
ぶっちゃけ安いスクールを探そうと思えば、いくつか見つけることはできると思います。
ただ、実績充分で認知もされているテックアカデミーなので、なにかと安心して受講することができそうです。
もしも解約したくなったら・・・

支払った料金は、条件を満たせば全額返金されます。
ただし、条件を満たさない場合は返金されません。
条件の詳細や注意点について気になる方は、こちらの記事で詳しく解説しています。
受講前にチェックしておきましょう。
おわりに【まずは無料体験から】

今回は、『【テックアカデミー】2週間でBootstrapを習得できるコース紹介』というテーマでお話してきました。
Webデザインスキルをイチから習得するまではとても長く感じますし、はじめは特に難しくて挫折しそうにもなるでしょう。
しかし、毎日一歩ずつ学習を積み重ねれば確実にスキルアップしていきます。
Bootstrapの基礎を身に付けるために、しっかりカリキュラムに取り組みましょう。
本記事で紹介したことが、Bootstrapトレーニングの受講を検討している方にとって参考となっていたらうれしい限りです。
テックアカデミーについて、もっと詳しく知りたい人は無料の『メンター相談』を受けてみてください。
メンター相談はいつまで続くかわかりません。
無くならないうちにサクッと体験させてもらいましょう。
\当日1時間後から予約できる/
副業サポートについて詳しく知りたい方は、こちらのページにすべての情報がまとまっていますよ。
本記事は以上となります。




