
そんな疑問に回答します。
本記事を読むと以下のことがわかるようになります。
- フロントエンドコースの概要
- フロントエンドコースをオススメする人
- フロントエンドコースを目指す時の問題点
- フロントエンドコースの受講の流れ
- フロントエンドコースにかかる料金
本記事を書いている僕は、エンジニア歴10年以上の現役エンジニアです。
現在はフリーランスエンジニアとしてシステム開発をしています。
僭越ながら同じエンジニアとして、テックアカデミーの『フロントエンドコース』を紹介していきますのでよかったら最後までご覧ください。
テックアカデミーについて、もっと詳しく知りたい人は無料の『メンター相談』を受けてみてください。
メンター相談はいつまで続くかわかりません。
無くならないうちにサクッと体験させてもらいましょう。
\当日1時間後から予約できる/
副業サポートについて詳しく知りたい方は、こちらのページにすべての情報がまとまっていますよ。
Table of Contents
【テックアカデミー】JavaScriptが習得できるフロントエンドコース徹底解説

今回紹介するのは、プログラミングスクール大手TechAcademy(テックアカデミー)で展開されている『フロントエンドコース』です。
「副業スキルを身に付けたい」
「リッチなWebサイトを作りたい」
そんな方々の参考になれば幸いです。
フロントエンドコースとは
まずは『フロントエンドコース』とはどんなコースなのかを説明します。
テックアカデミーの公式HPでは以下のように紹介されていました。
1人では続かない方のためのパーソナルメンターがつく学習プログラム。
週2回マンツーマンでのメンタリング、毎日15〜23時のチャット・レビューサポートで
短期間でオリジナルサービスを開発できるようになる学習プログラム。
jQueryを使いこなしリッチなWebサービスを開発することがゴールです。
引用元:フロントエンドコース | TechAcademy [テックアカデミー]
詳しくは後述もしていきますが、
- 最短4週間でjQueryを基礎から学び、実際にWebサービスを開発できる
- 通過率10%の選考を通過した現役エンジニアのサポートあり
- マンツーマンメンタリング、チャットサポートなど挫折させないサポートあり
という手厚い内容になっています。
フロントエンド開発未経験や初心者の方にとっては、Webサービス開発だとか言われてもとてもハードルが高いし、必要以上に難しく感じるものです。
これだけサポート体制が整っているのは不安な人にとってありがたいですね。
また、テックアカデミーの公式YouTubeチャンネルでもjQueryについて解説されていました。
フロントエンド志望の方は必見の動画ですので、学習の参考までにどうぞ。
ポイント
フロントエンドコースのカリキュラムをベースに、より副業につながるスキルに特化した『はじめての副業コース』もおすすめです。
気になる方はこちらの記事も合わせてどうぞ。
フロントエンドコースはこんな人にオススメ
ここからは、フロントエンドコースをオススメしたい人がどんな人なのかについてです。
1.フロントエンドエンジニアを目指す社会人の方
大小さまざまなWeb制作の案件が、世の中にたくさん出されています。
フロントエンドコースでWebサービス開発を学び、実践することはフロントエンドエンジニアとして活躍する土台となるでしょう。
忙しい社会人でも、平日の夜仕事終わりの時間を使ったり、休日を使って学習を進めることができます。
現在の会社で働きながらキャリアアップ、転職などの選択肢を広げていくことが可能です。
初めてさわると難しいと感じることもあるかもしれませんが、カリキュラムを進めることで確実にフロントエンドに関するスキルが身についていきます。
2.スキルを身につけ周りに差をつけたい学生の方
小学校でも必修化したプログラミングなので、周りと差を付けたい学生の方にもおすすめできます。
これからの時代に確実に求められるようになるクリエイティブなスキル、ソフトウェアを作り出す力が身につきます。
テクノロジー分野の素養があるとどんな分野にも生かせるので、同世代から一歩も二歩も抜き出ることが可能です。
3.Webでの表現力を高めたいWebデザイナーの方
プログラミング分野において現在もっとも稼ぎやすいのがWebサービス制作分野といってもいいでしょう。
どんどん新しい表現ができるようになっているWebの世界ですので、jQueryなどのライブラリをどれだけ使いこなすかが品質にも表れます。
Webデザイナーとしてデザインの仕事もしつつ、さらに表現力を高めていきたい人にとって必要なスキルが身につきます。
4.フロントエンドの技術も学びたいサーバサイドエンジニアの方
現在サーバサイドエンジニアとして活躍してて、さらにフロントエンドの技術も付けていきたい人にもオススメです。
フロントエンドとサーバサイドは切っても切り離せない関係にあるので、両方のスキルを身に付けていく人材は今後確実に必要となってきます。
PL、PMとキャリアアップする際にも、フロントエンド・サーバサイド両面からシステム開発を考えられるので、高単価人材になることも可能です。
フロントエンドエンジニアを目指す時の3つの問題点【解決方法あり】
「HTML、CSSやJavaScript、jQueryをやってみたことはあるけど難しかった」
「これまでフロントエンドスキルを勉強したことがない」
「システム開発できるか不安がある」
そんな方たちに向けて、問題となりうることが3つあるので先にお伝えしておきます。

「実際に受講した人の感想を聞いてみたい」
「フロントエンドコースで学べることを詳しく知りたい」
そんな方は『もっちーブログ』でフロントエンドコースの体験談を見ることができます。
受講生の生の声がわかるのでおすすめですよ。
1.プログラミングを学習する機会がない
身近にプログラミングについて相談できる人がいないと独学するしかありません。
プログラミングスクールは東京をはじめとした首都圏に集中していて、授業料が高額になるスクールが多いですよね。
フロントエンドコースなら、通過率10%の選考を通過した現役エンジニアがパーソナルメンターとしてマンツーマンでサポートする体制も整っています。
完全オンラインで講義を受講することが可能なので、地方住まいの人もネット環境さえあれば学習を継続することができます。
2.モチベーションが維持できず続かない
独学でプログラミング学習をすると、どこから始めていいかわからないし何がわからないのかもわからないような迷子状態になりがちです。
調べても答えにたどり着くまでにものすごい時間がかかったり、答えにたどり着けないことさえあります。
フロントエンドコースなら、週に2回のマンツーマンメンタリングサポートがあります。
分からないことや不安なことは包み隠さず伝えましょう。
モチベーションを保ちながら学習を進めることが可能です。
3.実案件で通用するかわからない
スキルを習得したとしても、実案件で通用しなかったら意味がありません。
「実際に案件で通用するかわからない」
「案件獲得にどんな準備をすればいいのかわからない」
初めてのフロントエンド学習の場合、未経験だからこそ何もかもが難しく感じてしまいますよね。
フロントエンドコースなら、メンターは全員、実務経験のある現役のエンジニアのみです。
狭き門を通過したメンターが、あなたを実務レベルに引き上げるサポートを行ってくれます。
ご自身の努力ありきではありますが、現場を知っている人に聞ける環境があるのは心強いものです。
テックアカデミーのフロントエンドコース以外のおすすめコース
テックアカデミーでは、本記事で紹介しているフロントエンドコース以外にも複数のサービスを提供しています。
すべてのコースを比較してみて、どのコースを受講するか検討したいという方。
そんな方は以下の記事を参照ください。
プログラミングを学ぶ目的によって、選ぶコースや学習内容は変えていくべきです。
- 副業スキルを身に付けたい
- エンジニア転職に成功したい
- Webサービスを作れるようになりたい
- スマートフォンアプリを作れるようになりたい
- Webサイト制作ができるようになりたい
- AI・データサイエンスを学びたい
- ゲームアプリ制作がしたい
- 動画の編集・制作を学びたい
- Webマーケティングを学びたい
- 社内の業務効率を改善したい
- プログラミングの教養を身に付けたい
- 1〜2週間で学べるコースから選びたい
などなど、目的や希望する学習スタイルはさまざまですよね。
受講してみたらイメージと違ったとなってしまうその前に。
受講前に一度ご自身の目的を振り返ってみることをオススメします。
フロントエンドコースの受講の流れ

フロントエンドコースに申し込んで、どういった流れで学習が進んでいくのかを紹介します。
1.申し込み~アカウント発行
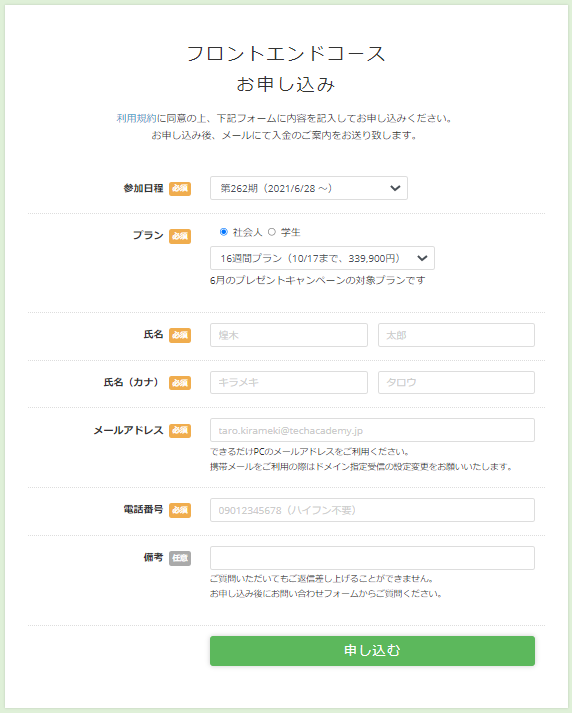
まずはテックアカデミーのフロントエンドコースサイトから申し込みをしましょう。
こちらよりHPにアクセスしたら、画面最下部まで進んでください。

このような申込フォームがありますので、必要事項を記入して『申し込む』ボタンをクリックして申し込みをします。
申し込み後に入金の連絡が来ますので、入金をしましょう。
入金まで確認が取れるとアカウントが発行されますので、これでいよいよカリキュラムを開始することができます。
アカウントが発行されると、カリキュラムの予習ができます。
学習スタートまでにどんな内容なのかをざっと見ておくのもいいでしょう。
注意
フォームで記入したメールアドレス宛に連絡が来ますので、ドメイン受信設定の確認をしましょう。
設定によってはうまく受信できなかったり、迷惑メール扱いになってしまうことがあります。
2.学習開始
学習開始日になるとメンターによるサポートが始まります。
カリキュラムはすべてオンライン完結です。
学習、課題作成を進めていき、短期間でのオリジナルサービスの開発を目指します。
わからないことがあれば、マンツーマンメンタリングやチャットを駆使して疑問を解消しましょう。
わかるまで質問して、できなかったことができるようになっていくのがフロントエンド学習習得への近道です。
3.オリジナルサービスを公開
自分のアイデアを形にしたオリジナルサービスを世界に公開します。
公開に関わる必要なことはパーソナルメンターが徹底サポートしてくれるので安心です。
ここまで学習を進めてWebサービスを作る経験を積んでいくと、プログラミングの楽しさがわかってきますよ。
フロントエンドコースでは、具体的に以下のスキルを身に付けることができます。
- HTML/CSSの理解とコーディングスキル
- JavaScript/jQueryを利用したアニメーション演出
- JavaScript/jQueryを利用したインタラクティブ演出
- Bootstrapを利用した効率的なレイアウト
- Ajaxを利用したWeb API連携

4.コンテスト
オンラインブートキャンプ終了後は、自分のプロダクトや成果を応募するコンテストが待っています。
第一線で活躍するプロにここまでの学習の成果を評価してもらえるチャンスです。
共に頑張ってきた同士達と競いつつ、受賞を目指して最終成果をブラッシュアップしましょう。
全国から寄せられるエントリーの中から、受賞者には商品も用意されているようです。
社会人になるとなかなか人と競う機会が減りますよね。
こういった機会はとても貴重ですし、負けず嫌いの人はとことんこだわってカッコイイWebサービスを作っちゃいましょう(笑)
フロントエンドコースにかかる料金


【重要】料金は4週間で¥174,900(税込)
フロントエンドコースにかかる料金は以下の通りです。

期間は最短4週間~16週間プランまで、社会人なのか学生なのかによって料金が変わってきます。
価格重視の方は、4週間プランで174,900円(学生は163,900円)。
じっくり学びたい方は、16週間プランで339,900円(学生は262,900円)。
となっています。
おすすめプランは16週間プラン

こんな疑問を持つ方も多いでしょう。
現役エンジニアの立場から見ると、16週間プランがもっともおすすめです。
なぜなら、プログラミング言語の習得には時間がかかるものだから。
サポートしてもらえる期間が長ければ長いほうが、習熟度は高くなる傾向にあります。
期間が長ければ長いほど、単位時間当たりの料金も安くなりますのでコスパはいいですよ。
もちろん合計金額は高くなるので、予算と相談しながらプランを検討してみてください。
他スクールとの比較
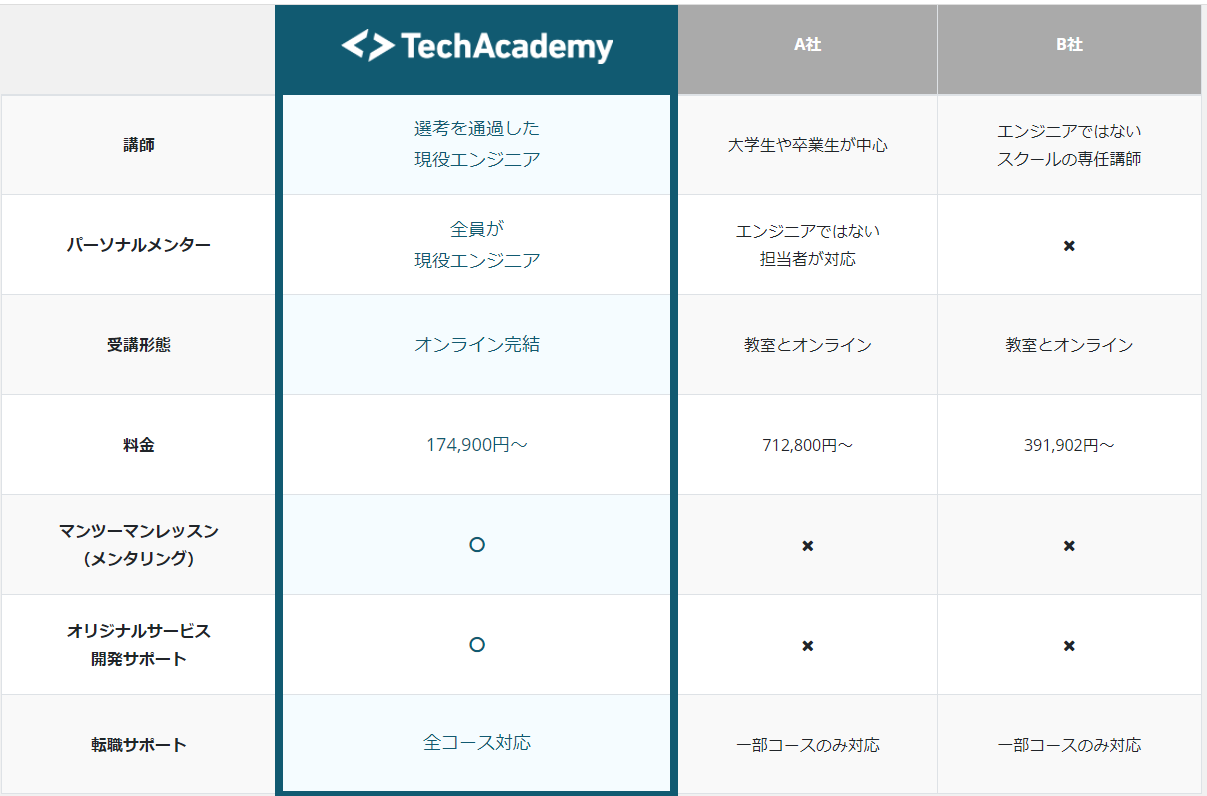
前項でフロントエンドコースの料金、おすすめプランをお伝えしましたが、他のスクールと比較して高いのか安いのかも気になるところです。
ということでこちらをどうぞ。

比較してみると、料金はもちろんサポート体制も他社に見劣りしないどころか、むしろかなり手厚い内容になっていることがわかります。
ぶっちゃけ安いスクールを探そうと思えば、いくつか見つけることはできると思います。
ただ、実績充分で認知もされているテックアカデミーなので、なにかと安心して受講することができそうです。
フロントエンドコースのコスパを計算
安くても174,900円、おすすめした16週間プランだと339,900円かかります。
約34万円という金額は決して安いものではありません。
正直すぐに手が出るものではないですよね。
一括払いはなかなか難しい方も、分割払い対応してるので安心ください。
社会人の方は月々約7,288円〜、学生の方は月々約6,830円〜でも支払いはできます。
分割払いを検討されている方は、こちらの記事も合わせてどうぞ。
34万円とだけ聞くとぶっちゃけ高く感じるので、コスパがいいのかを計算してみましょう。
16週間で339,900円なので、1週間に換算すると約21,244円です。
1日当たりに換算すると約3,035円です。
将来の大きな結果を得るために、1日3,000円強の投資というのは決して高すぎはしないのではないでしょうか。
もしも解約したくなったら・・・

支払った料金は、条件を満たせば全額返金されます。
ただし、条件を満たさない場合は返金されません。
条件の詳細や注意点について気になる方は、こちらの記事で詳しく解説しています。
受講前にチェックしておきましょう。
おわりに【まずは無料体験から】

今回は、『【テックアカデミー】JavaScriptが習得できるフロントエンドコース徹底解説』というテーマでお話してきました。
HTML、CSSやJavascript、jQueryをイチからやると習得するまではとても長く感じますし、はじめは特に難しくて挫折しそうにもなるでしょう。
しかし、毎日一歩ずつ学習を積み重ねれば確実にスキルアップしていきます。
本記事で紹介したことが、フロントエンドコースの受講を検討している方にとって参考となっていたらうれしい限りです。
テックアカデミーについて、もっと詳しく知りたい人は無料の『メンター相談』を受けてみてください。
メンター相談はいつまで続くかわかりません。
無くならないうちにサクッと体験させてもらいましょう。
\当日1時間後から予約できる/
副業サポートについて詳しく知りたい方は、こちらのページにすべての情報がまとまっていますよ。
本記事は以上となります。




