
そんな疑問に回答します。
本記事を読むと以下のことがわかるようになります。
本記事でわかること
- Reactコースの概要
- Reactコースをオススメする人
- Reactコースを目指す時の問題点
- Reactコースの受講の流れ
- Reactコースにかかる料金
本記事を書いている僕は、エンジニア歴10年以上の現役エンジニアです。
現在はフリーランスエンジニアとしてシステム開発をしています。
僭越ながら同じエンジニアとして、RaiseTechの『Reactコース』を紹介していきますのでよかったら最後までご覧ください。
メモ
Table of Contents
【RaiseTech】ReactコースでWebサービス開発スキルを身に付けよう

今回紹介するのは、プログラミングスクール大手RaiseTechで展開されている『Reactコース』です。
「Webエンジニアになりたい」
「JavaScriptの基礎を身に付けたい」
「Webサービスを開発できるようになりたい」
そんな方の参考になれば幸いです。
Reactコースとは
まずは『Reactコース』とはどんなコースなのかを説明します。
公式サイトには以下のような説明がありました。
Webサービスを作る上で、フロントエンドの技術は避けて通ることはできません。ブラウザ上で動的に動作する画面制御、データの保持、ユーザーの状態に合わせて変化する操作など。このコースではそうした複雑な処理を実現するために必要なJavaScriptの技術に始まり、React, Next.jsなどのフレームワーク、TypeScriptの技術をアプリケーション開発をしながら学ぶことができます。
さらに詳しくは後述もしていきますが、
- 未経験でもOK
- 2週間全額返金保証あり
- 現役エンジニアによるオンライン授業
- 半永久的なオンラインサポート
- 情報共有がさかんなコミュニティへの参加
- 転職・就職・案件獲得のサポート
- 随時追加される動画教材を半永久的に見放題
- オンライン飲み会やオフ会での交流
という手厚い内容になっています。
未経験や初心者の方にとっては、プログラミング学習と聞くととてもハードルが高く感じるものです。
これだけサポート体制が整っているのは不安な人にとってありがたいですね。
RaiseTechに関して、YouTube動画でも紹介されていました。
こちらの動画も参考までにどうぞ。
Reactコースはこんな人にオススメ
ここからは、Reactコースをオススメしたい人がどんな人なのかについてです。
1.Webエンジニアとして活躍したい社会人の方
大小さまざまなWeb制作の案件が、世の中にたくさん出されています。
Reactコースでシステム開発を学び、実践することはWebエンジニアとして活躍する土台となるでしょう。
現在エンジニアだけどReact未経験だという方は特に、今後のキャリアの幅を広げるきっかけにできます。
初めてさわると難しいと感じることもあるかもしれませんが、カリキュラムを進めることで確実にReactのスキルが身についていきます。
2.スキルを身につけ周りに差をつけたい学生の方
小学校でも必修化したプログラミングなので、周りと差を付けたい学生の方にもおすすめできます。
これからの時代に確実に求められるようになるクリエイティブなスキル、ソフトウェアを作り出す力が身につきます。
テクノロジー分野の素養があるとどんな分野にも生かせるので、同世代から一歩も二歩も抜き出ることが可能です。
3.時間と場所にとらわれない働き方をしたい方
Webアプリケーション開発で稼ぐことができると、いつでもどこでも自分のペースで仕事をすることが可能になります。
本業としてがっつり稼ぐことも、副業として月数万円プラスで稼ぐという選択もできます。
「自由な生き方をしたい」「自分で自分の人生をコントロールできるようになりたい」という方にオススメです。
4.Webサービスを開発して起業したい方
Apple創業者 スティーブ・ジョブズ、Facebook CEO マーク・ザッカーバーグなどなど、世界経済に大きな影響を与えている起業家でエンジニア出身者は数多く存在します。
日本でも「2ちゃんねる」を開設したひろゆきさん(西村博之)やホリエモンこそ堀江貴文さんなんかもエンジニア上がりです。
自分でサービスを作れるようになるということは、開発者になるかはともかく確実に将来的に役立つスキルとなるでしょう。
Reactコースを目指す時の3つの問題点【解決方法あり】
「Javascriptをやってみたことはあるけど難しかった」
「これまでWebサービス開発を勉強したことがない」
「実際の現場でシステム開発できるか不安がある」
そんな方たちに向けて、問題となりうることが3つあるので先にお伝えしておきます。

ポイント
「RaiseTechを実際に受講した人から話を聞きたい」
「受講生の評判・口コミってどうなの?」
そんな方はこちらも参考にご覧ください。
1.プログラミングを学習する機会がない
身近にプログラミングについて相談できる人がいないと独学するしかありません。
プログラミングスクールは東京をはじめとした首都圏に集中していて、地方住まいの人は学習する環境をなかなか整えづらいですよね。。
Reactコースは、現役エンジニアによる全16回のオンライン授業で学んでいきます。
週1回2時間のオンラインライブ授業で学習しますが、録画もあるので地方住まいの人もネット環境さえあれば学習を継続することができますよ。
2.モチベーションが維持できず続かない
独学でプログラミング学習をすると、どこから始めていいかわからないし何がわからないのかもわからないような迷子状態になりがちです。
調べても答えにたどり着くまでにものすごい時間がかかったり、答えにたどり着けないことさえあります。
Reactコースなら、受講中はもちろん、受講終了後も質問は回数、内容ともに無制限です。
現役エンジニアから直接学んでカリキュラムを進めることができるので、挫折せずに学習が進むでしょう。
分からないことや不安なことは包み隠さず伝えましょう。
モチベーションを保ちながら学習を進めることが可能です。
3.実案件で通用するかわからない
スキルを習得したとしても、実案件で通用しなかったら意味がありません。
「実際に案件で通用するかわからない」
「案件獲得にどんな準備をすればいいのかわからない」
初めてのReact学習の場合、未経験だからこそ何もかもが難しく感じてしまいますよね。
Reactコースなら、就職・転職・案件獲得の支援も含めてサポートしてくれます。
ご自身の努力ありきではありますが、スキルを身につける環境はかなり整っているといえるでしょう。
Reactコースの受講の流れ

Reactコースに申し込んで、どういった流れで学習が進んでいくのかを紹介します。
1.無料説明会
まずはRaiseTechの公式サイトから無料でできる説明会の申し込みをしましょう。
こちらよりHPにアクセスしたら、トップページにある無料説明会ボタンから申し込みを進めていきます。
「思っていた内容と違った」
「もっと簡単にエンジニア転職できると思った」
実際に受講開始してからそんなことを思う前に、説明会で疑問を解消しましょう。
聞いてダメな質問はないので、後々後悔しないようにするのがポイントです。
2.申し込み~入金
コース受講を決めたら申し込みと入金をしましょう。
申し込みページに下記のような仮申し込みフォームがありますので、必要事項を入力します。

注意
記入したメールアドレス宛に連絡が来ますので、ドメイン受信設定の確認をしましょう。
設定によってはうまく受信できなかったり、迷惑メール扱いになってしまうことがあります。
メールがきたら案内する内容に従って、料金の支払いをします。
ここまでできたらいよいよReactコース受講開始です。
3.プログラミング学習
学習環境が整ったら、あとは学習あるのみです。
オンライン受講と自習を繰り返して、カリキュラムを進めましょう。
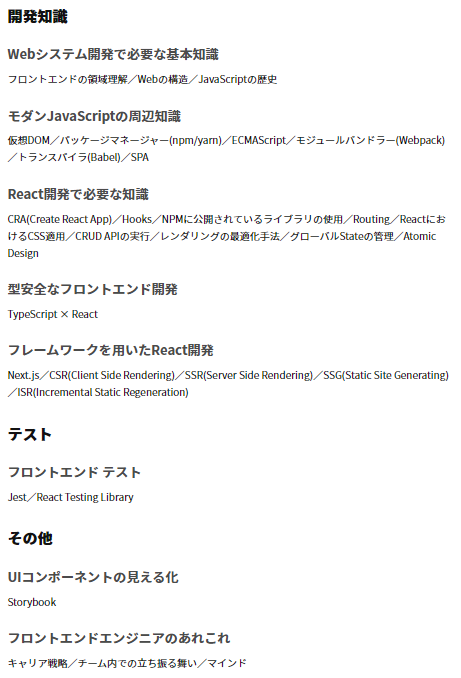
Reactコースで身に付けることができるスキルは以下の通りです。

これだけ見ても未経験の方からするとよくわかりませんよね。
Webサービスを作るために必要なフロントエンドの知識を、基礎から実践レベルまで学べるとだけわかっておけばオッケーです。
短期集中で少しずつ難易度をあげていきながらも、着実にスキルが身につくようにカリキュラムが組まれています。
いずれも転職先で即戦力となるために必要なプログラミングスキルを育んでくれますので、しっかり学習して身に付けていきましょう。
とはいえ、僕の経験上プログラミングを習得するには転職後の勉強も欠かせません。
まずは受講期間集中しつつ、今後も継続して学習することを念頭に入れておくことをオススメします。
3.案件の紹介、就職・転職支援
プログラミング学習のカリキュラムを終了したらいよいよ案件の紹介、就職・転職活動の開始です。
せっかくスキルを身に付けたのに、就転職や案件獲得がうまくいかなかったら元も子もありませんよね。
Reactコースでは、ポートフォリオや履歴書の添削など、就職・転職支援・案件獲得の支援を行ってくれます。
プログラミングにもスキルが必要なのと同じで、就職・転職にもスキルがあります。
ここまでサポートしてくれるのは非常にうれしいですよね。
Reactコースにかかる料金


【重要】料金は通常価格で448,000円(税込)
Reactコースにかかる料金は以下の通りです。

受講回数は全16回で、申し込み時期や学生かどうかによって料金が変わってきます。
通常価格は、税込448,000円。
早割10%OFFで、税込403,200円。
学割で、税込288,000円。
となっています。
また、コース内容に自信があるからこその返金保証も用意されています。
詳しい内容は以下の通りです。
2週間全額返金保証とは?
本コースでは、安心して学習を始められるよう2週間のトライアル期間をご用意。
未経験から始める人の為の安心の制度です。まずは2週間、体験してみましょう!※返金規定を満たす必要がございます。

他スクールとの比較
前項でReactコースの料金をお伝えしましたが、他のスクールと比較してコスパがいいのかも気になるところです。
ということでこちらをどうぞ。

比較してみると、RaiseTechは料金はもちろんサポート体制に大きな強みがあることがわかります。
ぶっちゃけ安いだけのスクールを探そうと思えば、いくつか見つけることはできると思います。
ただ、実績充分で認知もされているRaiseTechなので、なにかと安心して受講することができそうです。
Reactコースのコスパを計算
Reactコースは、通常価格で448,000円かかります。
約45万円という金額は決して安いものではありません。
正直すぐに手が出るものではないですよね。
448,000円とだけ聞くとぶっちゃけ高く感じるので、コスパがいいのかを計算してみましょう。
学習時間の目安は『よくあるご質問』内に以下のような記載がありました。

上記の通り、学習時間の目安はおおよそ300時間程度です。
448,000円を時間単価に換算すると約1,494円です。
将来の大きな結果を得るために、1時間1,500円弱の投資というのは決して高すぎはしないのではないでしょうか。
おわりに【まずは無料説明会から】

今回は、『【RaiseTech】ReactコースでWebサービス開発スキルを身に付けよう』というテーマでお話してきました。
プログラミングをイチからはじめて習得するまではとても長く感じますし、はじめは特に難しくて挫折しそうにもなるでしょう。
しかし、毎日一歩ずつ学習を積み重ねれば確実にスキルアップしていきます。
プログラミングの基礎を身に付けるために、しっかりカリキュラムに取り組みましょう。
本記事で紹介したことが、Reactコースの受講を検討している方にとって参考となっていたらうれしい限りです。
メモ
本記事は以上となります。




